<<< Previous Section: Homepages
Your product page, sometimes called the how-it-works page, is the overview of your product. People visiting it are generally in the Consideration stage of the buyer’s cycle.
Visitors have likely already seen the homepage, so the product page includes more detailed product info. The lowest level details are typically found on product subpages or in full feature lists on the pricing page.
The amount of information buyers expect has increased drastically and if you don’t have the information they’re looking for, they’ll go somewhere you don’t control the narrative.
So from a conversion point alone, it makes sense to provide as much information on your product across product pages as you have time for.
Higher amounts of product information also means more opportunities to sell your audience and better ranking for SEO terms since your site has more content.
While you can get away with a single product page for a simple product being marketed to a single persona, if there are multiple tools within your product, you should create pages for each tool.
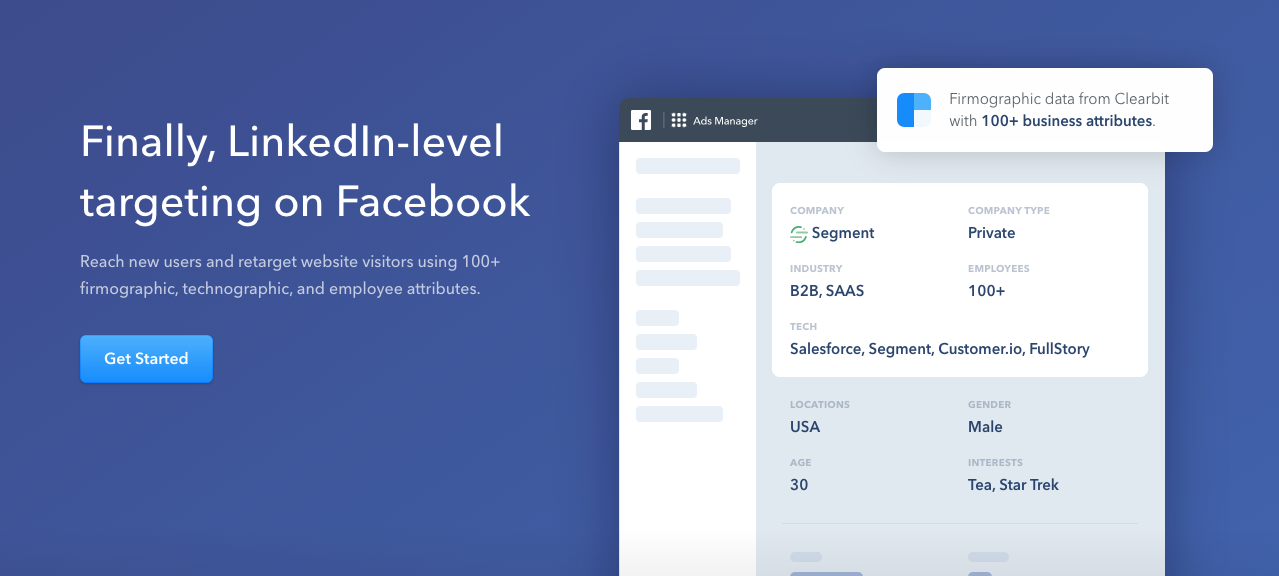
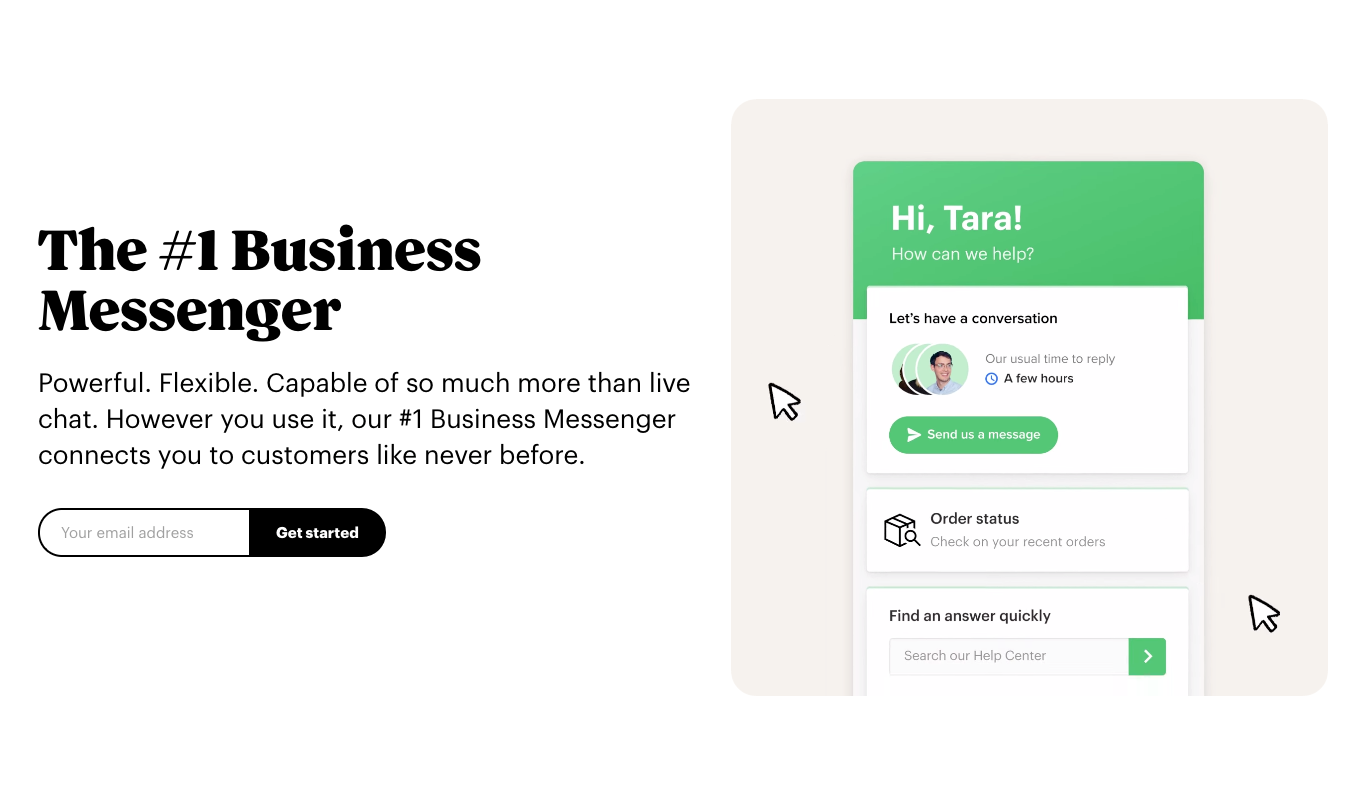
Buyers often want to see exactly how the user interface looks (or a close representation) before signing up and they’ll expect to see that on the product page.
This should be done with real images, though you can also use abstract designs to help represent your user interface.
The good news is that real product images further sell by making it easier for potential customers to imagine themselves using your product.
Common Product Page Components





Hero
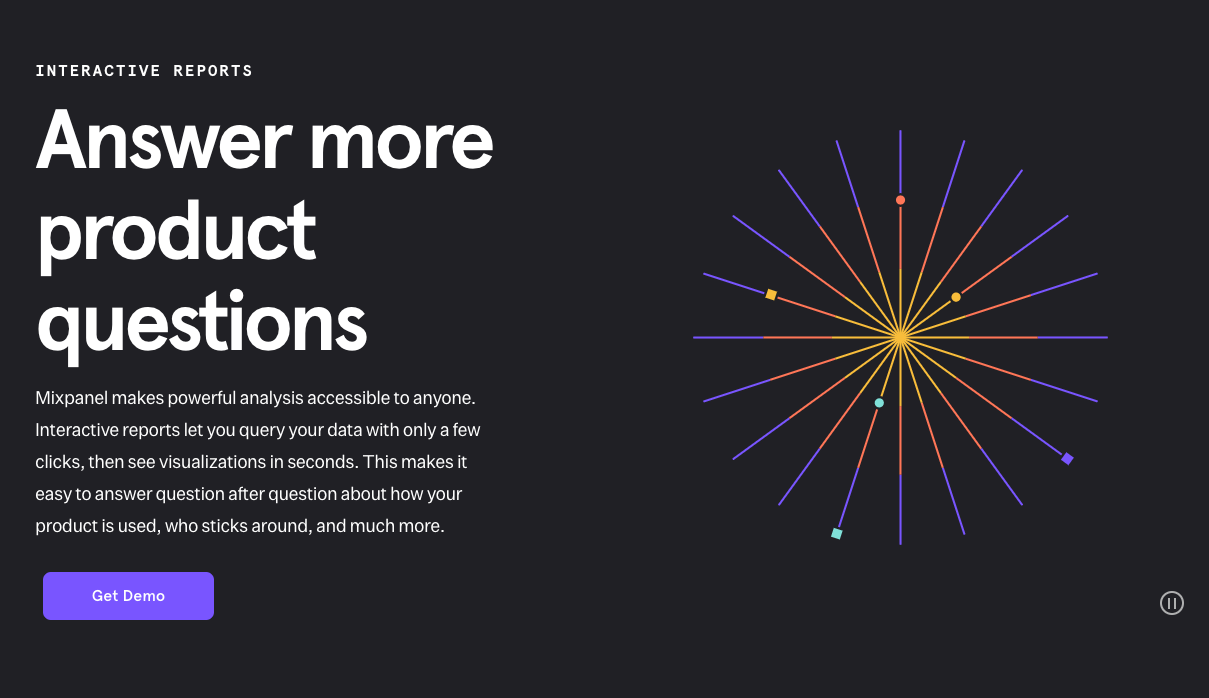
Product page heroes are more concrete and specific about product functionality than homepage heroes, but still relate to your value proposition.
Since this page is focused on your product, instead of a static image, consider that some product page heroes have an animation or gif that represents the product processes.
Hero Examples





Social Proof Examples




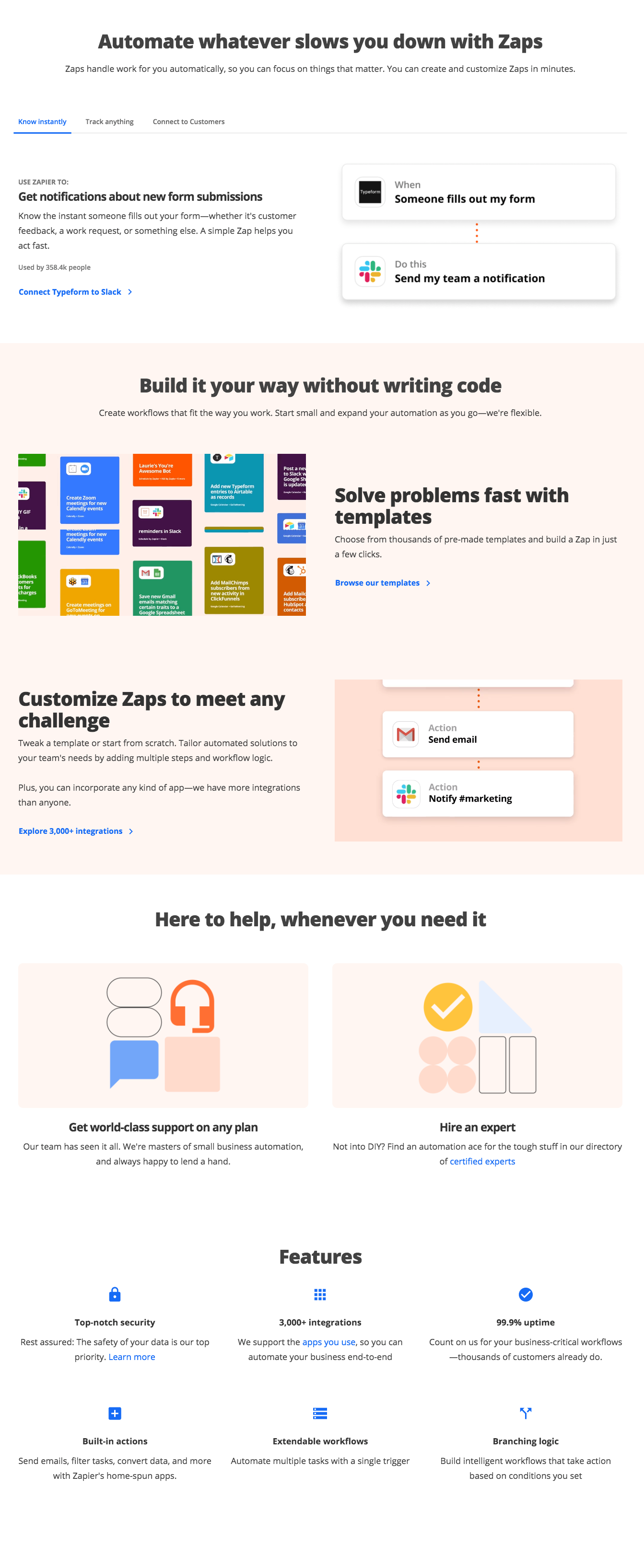
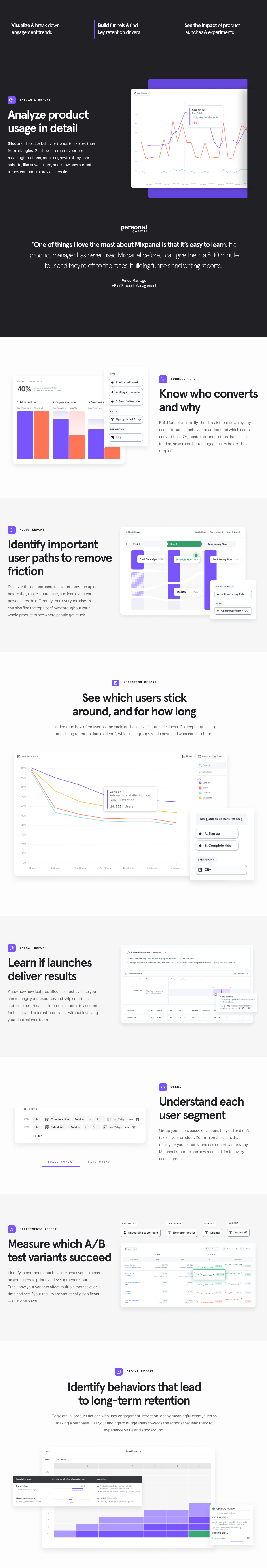
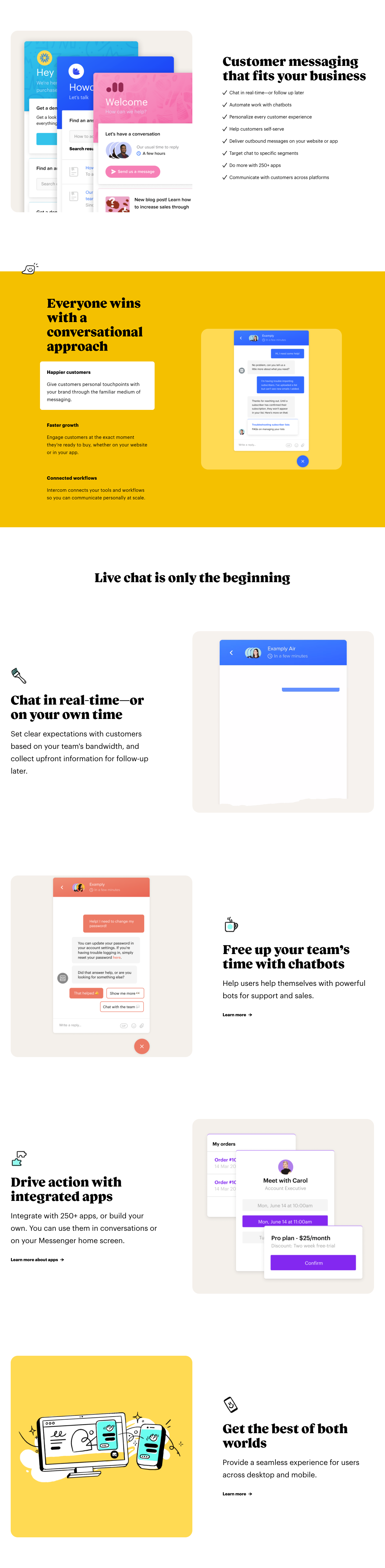
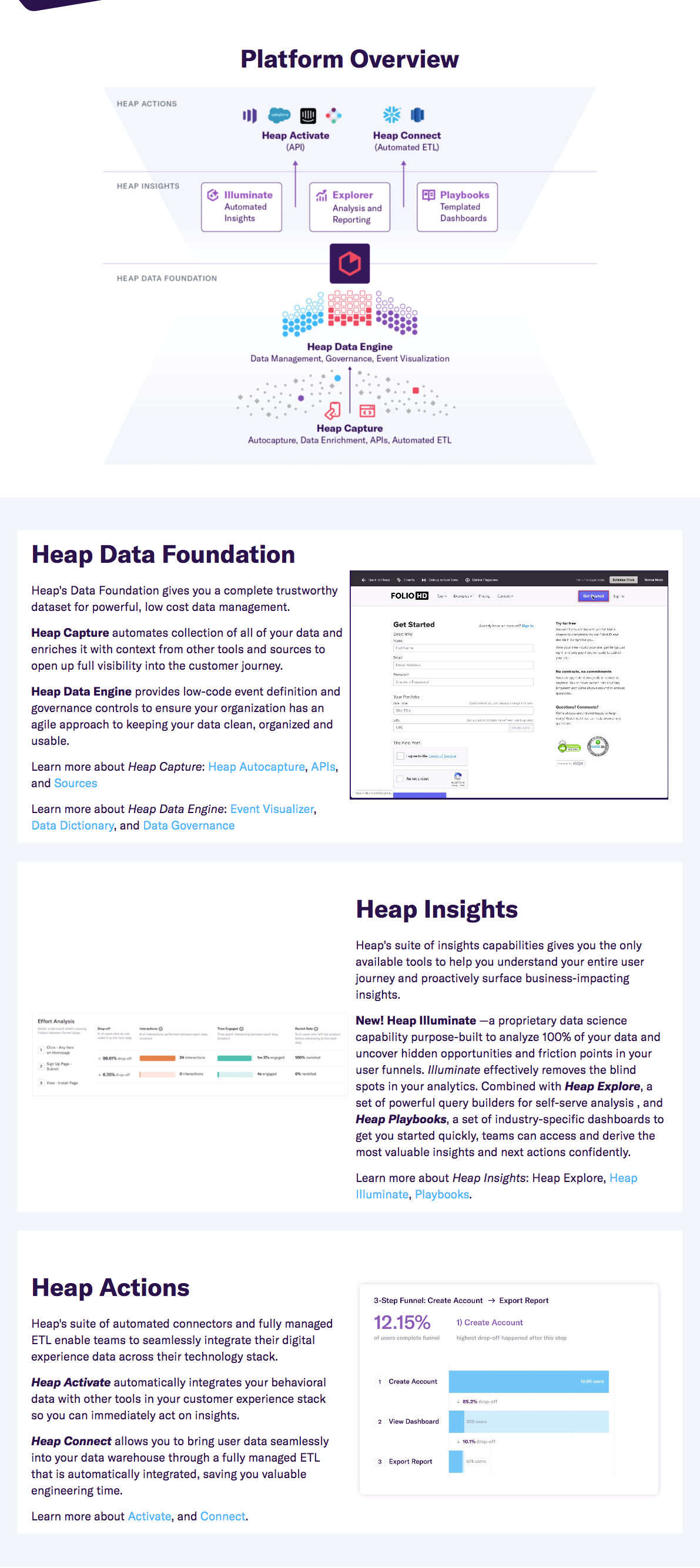
Major Product Components
While the layout of these sections follows the layout of your homepage product section, they're a great place for gifs or videos that illustrate how your product works. Both convey product processes and features in a more compelling way than text or images.
Gifs can be cheap and easy to make and convey a lot of info, especially to showcase in-app processes.
Videos can be great for showing detail, extended processes, and deeper engagement, but involve more resources to produce than gifs or images.
Product user interface (UI) image tips:
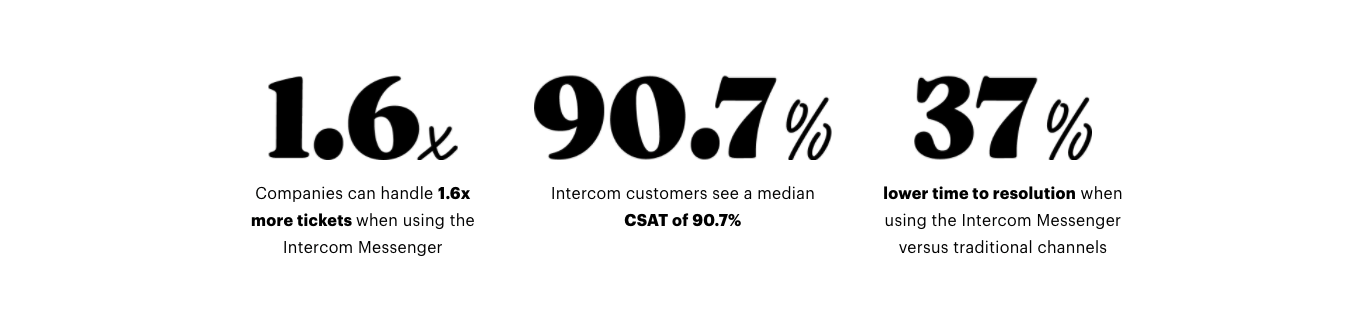
Proof for product claims
Making claims about your product is part of establishing the value of your offering and showing how it’s different from competitors. Whatever your advantage is, you want to draw attention to it.
Since anyone can make these claims and many of your competitors do, buyers are constantly hit by them during the evaluation process and have a hard time taking them seriously.
At this point, between your product page hero and your homepage, you’ve made a number of claims. This section is where you back up these claims with whatever proof you have available.
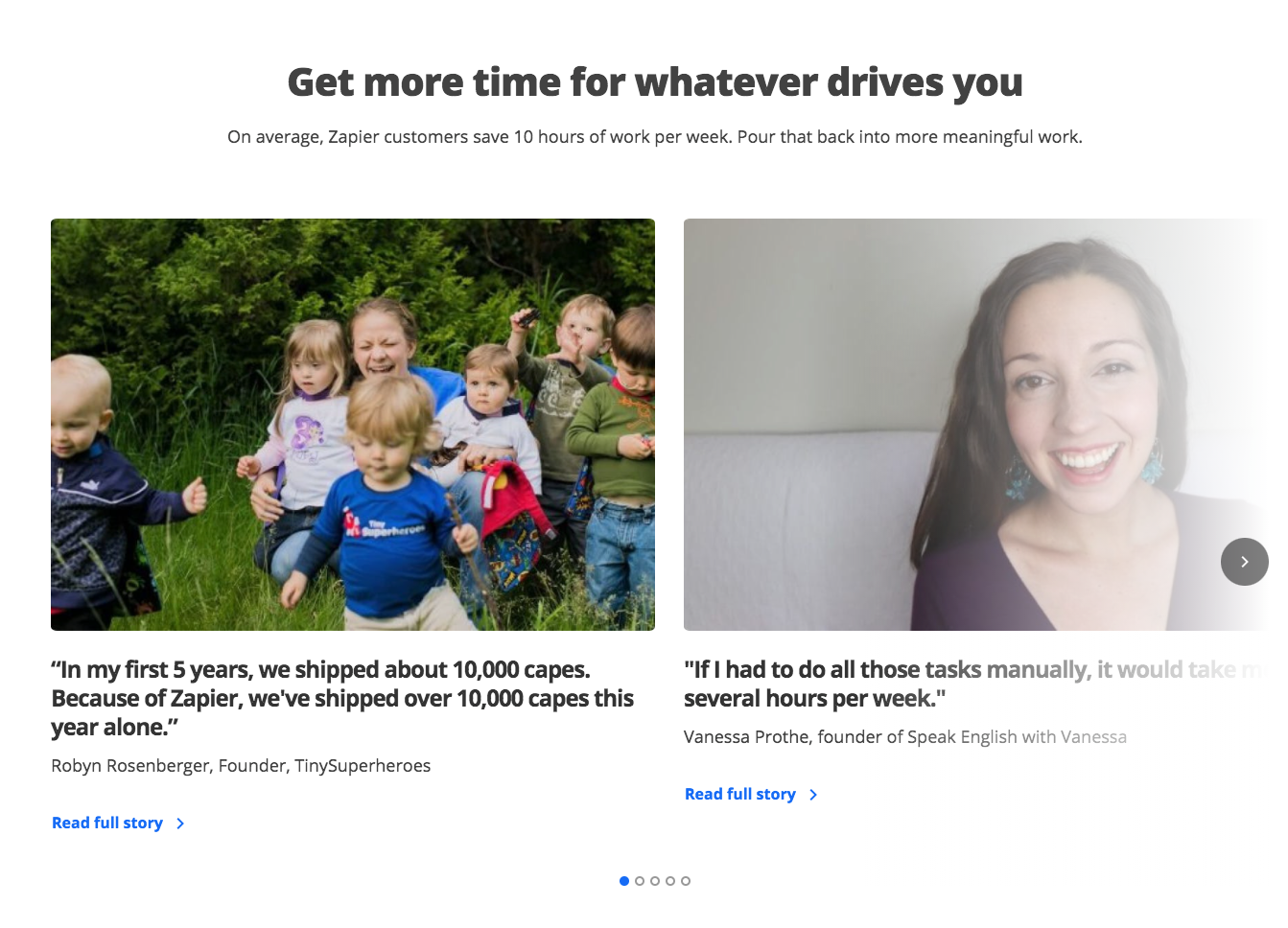
This is done often with quotes from customers, but it's becoming more popular to host reviews from software review sites. A prospect is much more likely to trust their peers than a company selling them a product.
This proof can come in different forms, with case studies as the most common:
Case studies promote trust since they:
Major Product Components





CTA Repeated
This is generally a repeat of the hero message, but shorter and with language that considers the visitor has scanned the page and learned about your product by this point.
CTA Repeated Examples





Product subpages
Since providing more information helps sell buyers more and draw in search traffic, it makes sense to have additional product pages that get more into the details of what the product is capable of.
A product subpage could center on one very specific capability of your product or it could highlight one broader feature.
These pages tend to mimic the main product page pretty closely, but have more specific details.
Common Subproduct Page Components